ものすごいUIガイドラインを発見。UIの基本をここまでまとめたものは他にないのでは。
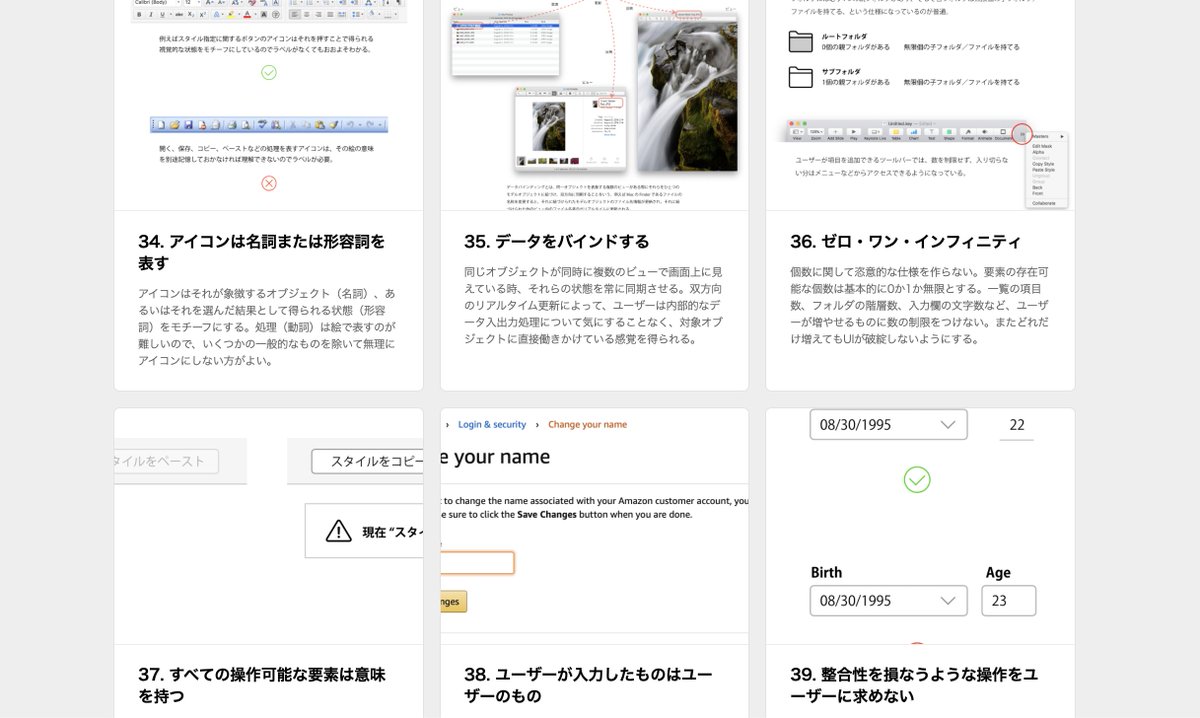
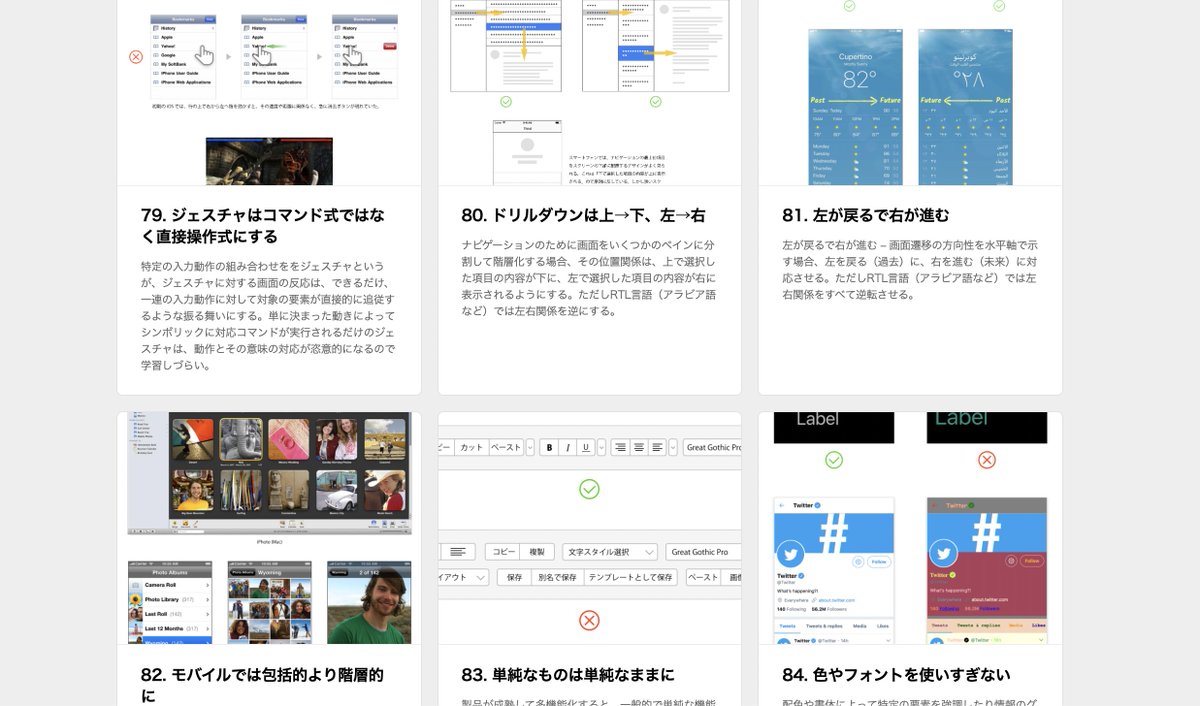
・色に依存させない
・錯視を考慮する
・デフォルトボタンには具体的な動詞を用いる
・選択肢の文言は肯定文にする
など、プロダクトに関わる人は定期的に見返したくなると思います。




ツイートに対するネットの反応
すごい。よく見たら、自分の中でのバイブル本「オブジェクト指向UIデザイン」出してる会社だった。
考え方や概念がシンプルで汎用性があるので、デザインや画面設計にとどまらず、資料作成やPMにも活用可能。
たかひろ@IT領域担当マネジャー#数字と筋肉は裏切らない@takahirosuzuk13
以前プロダクトを作っていた時にUIUXを気にしなさすぎて「これ誰がどう使うん?」
と、出資者にめちゃくちゃ指摘された事を思い出した。
いま思い返すとだいぶ恥ずかしい状態だったな〜🤔
UIパターンを適用する状況と理論が存在しないんだよなあ。
事例を並べてもなぜそうなるかが理解できない。
UIパターンが適用される理由は形態学から理論が抽出できそうなんだが。





































