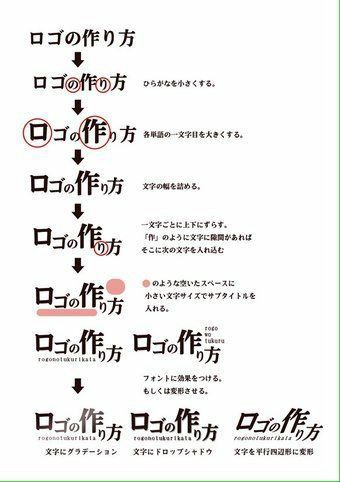
デザイン講座やれって死ぬほど言われてるのでとりあえず何かのタイトルとかを作る際に参考になりそうな簡単な考え方の例をまとめて見た、文字の置き方について俺が普段意識してることとか

ツイートに対するネットの反応
ひよりん*🕶🐣 on Twitter: “デザイン講座やれって死ぬほど言われてるのでとりあえず何かのタイトルとかを作る際に参考になりそうな簡単な考え方の例をまとめて見た、文字の置き方について俺が普段意識してることとか ”

ひよりん*🕶🐣 on Twitter: “デザイン講座やれって死ぬほど言われてるのでとりあえず何かのタイトルとかを作る際に参考になりそうな簡単な考え方の例をまとめて見た、文字の置き方について俺が普段意識してることとか ”

あーこれや!!!!
自分の感覚で今までやってたから、人に伝えるのってムズいねんけど、これわかりやすすぎる!!!!
自然とやってたから自分は天才なのかもしれん🤤(うそです)
やはりデザイナーさんいいなぁ〜
みなぱる🐧動くLINEスタンプ販売中@ap_minaparu
「崩す」みたいな配置好きなのだけど、こちらの例は「す」と「揃」がちょっと重なっているんですね。文字が重なると可読性が損なわれそうですがちゃんと読めすしっかりとしたデザイン。自分がやるとどうにも上手くいかなくて避けてしまう(´ω`)フォント選びとかも大事なんだろうなあ。
タイポグラフィ(文字のレイアウト)について学ぶなら。
『Typographic Systems 美しい文字レイアウト、8つのシステム』
が、よくまとまっていて参考になるので、オススメです。
私こういうの好きなのになー
やらせて貰えないんよ
わざとフォントやサイズ変えて
目立たせたいとこ大きくしてるのになーとかとか
色を少し変えて目だたせるとか
作ってんのはポップであって広告
通達文書ではないんだよ(`ーωー´)イラッ
ってなるときある